はてなブログのエントリーの textarea を等幅フォントにする
 なんでプロポーショナルにするかな?Google Chrome ver 46 でやる。
なんでプロポーショナルにするかな?Google Chrome ver 46 でやる。
Stylish 拡張を入れる chrome.google.com
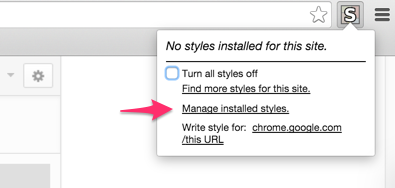
URL入力欄右に Stylish のボタンが追加されるのでそれを押してから「Manage installed styles」をクリック

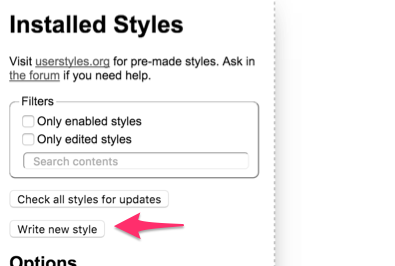
「Write new style」ボタンをクリック

該当部分のHTMLを覗くと、潔い id が使われているのでこいつめがけて設定することにする
<textarea id="body" class="editor-body-textarea" name="body" cols="50" rows="15" placeholder="Body" style="position: absolute; height: 100%; width: 100%; padding: 0; margin: 0"></textarea>
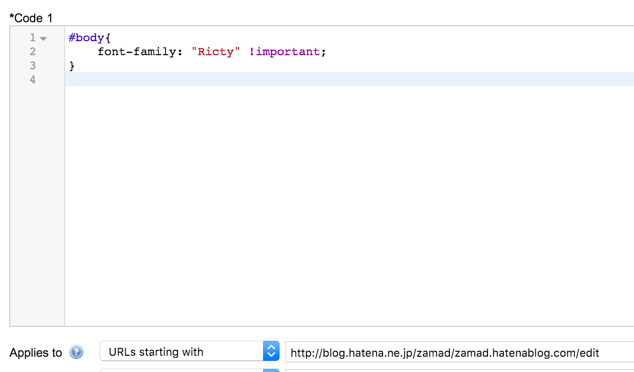
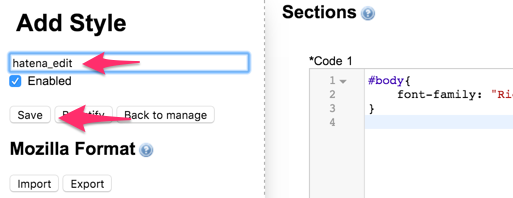
code1 の中にこれを書き込む。今回はプログラミング用フォント Ricty を指定。
#body{ font-family: "Ricty" !important; }
下部の specify ボタンを押して、URL starting with を指定して、編集画面のURLの前半部を貼り付ける。このブログならばこれになる
http://blog.hatena.ne.jp/zamad/zamad.hatenablog.com/edit

左側で名前をつけて save すると反映される

以上。

- 作者: 染谷昌利
- 出版社/メーカー: インプレスジャパン
- 発売日: 2013/06/21
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (12件) を見る